การเขียนโฮมเพจด้วยภาษา HTML นั้น เอกสาร HTML จะประกอบด้วยส่วนประกอบ 2 ส่วน ดังนี้
1. ส่วน Head คือส่วนที่จะเป็นหัว (Header) ของหน้าเอกสารทั่วไป หรือส่วนชื่อเรื่อง (Title) ของหน้าต่าง
การทำงานในระบบ Windows
2. ส่วน Body จะเป็นส่วนเนื้อหาของเอกสารนั้น ๆ ซึ่งจะประกอบด้วย Tag คำสั่งในการจัดรูปแบบ หรือ
ตกแต่งเอกสาร HTML
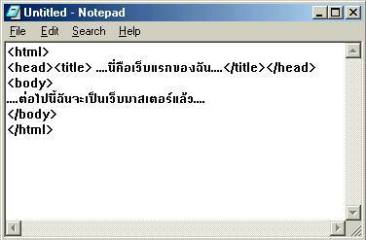
ในทั้งสองส่วนนี้จะอยู่ภายใน Tag <HTML>…</HTML> ดังนี้
<html>
<head> <title> ส่วนชื่อเอกสาร </title> </head>
<body>
tag คำสั่ง
</body>
</html>
คำสั่ง หรือ Tag ที่ใช้ในภาษา HTML ประกอบไปด้วยเครื่องหมายน้อยกว่า “<” ตามด้วย ชื่อคำสั่ง
และปิดท้ายด้วยเครื่องหมายมากกว่า “>” เป็นส่วนที่ทำหน้าที่ตกแต่งข้อความ เพื่อการแสดงผลข้อมูล
โดยทั่วไปคำสั่งของ HTML ส่วนใหญ่จะอยู่เป็นคู่ มีเพียงบางคำสั่งที่มีรูปแบบคำสั่งอยู่เพียงตัวเดียว
ในแต่ละคำสั่งจะมีคำสั่งเปิด-ปิด คำสั่งปิดของแต่ละคำสั่งจะมีรูปแบบเหมือนคำสั่งเปิด เพียงแต่จะเพิ่ม
“/” (Slash) นำหน้าคำสั่งปิดให้ดูแตกต่างเท่านั้น และคำสั่งเปิดบางคำสั่ง อาจมีส่วนขยายอื่นผสมอยู่ด้วย
ในการเขียนคำสั่งภาษา HTML สามารถเขียน ด้วยตัวอักษร เล็กหรือใหญ่ ทั้งหมดหรือเขียนคละกันได้
เช่น <HTML> หรือ <Html> หรือ <html> ซึ่งจะให้ผลเหมือนกัน
คำสั่งเริ่มต้นของเอกสาร HTML
<HTML>……….</HTML>
คำสั่ง <HTML> เป็นคำสั่งเริ่มต้นในการเขียนโปรแกรมและคำสั่ง </HTML> เป็นการสิ้นสุดโปรแกรม
HTML คำสั่งนี้จะไม่แสดงผลในโปรแกรมเว็บเบราเซอร์ แต่ต้องเขียนเพื่อให้เกิดความเป็นระบบของงาน
และเพื่อจะให้รู้ว่าเอกสารนี้เป็นเอกสารของภาษา HTML ส่วนหัวเรื่องเอกสารเว็บ (Head Section)
<HEAD>……….</HEAD>
Head Section เป็นส่วนที่ใช้อธิบายเกี่ยวกับข้อมูลเฉพาะของหน้าเว็บนั้น ๆ เช่น ชื่อเรื่องของหน้าเว็บ
(Title), ชื่อผู้จัดทำเว็บ(Author), คีย์เวิร์ดสำหรับการค้นหา (Keyword) โดยมี Tag สำคัญ คือ
<TITLE>……….</TITLE >
ข้อความที่ใช้เป็น TITLE ไม่ควรพิมพ์เกิน 64 ตัวอักษร, ไม่ต้องใส่ลักษณะ
พิเศษ เช่น ตัวหนา เอียง หรือสี และควรใช้ภาษาที่มีความหมายครอบคลุม
ถึงเนื้อหาของเว็บเพจ นั้น หรือเป็นคำสำคัญในการค้นหา (Keyword)
<BODY>……….</BODY>
Body Section เป็นส่วนเนื้อหาหลักของหน้าเว็บ ซึ่งการแสดงผลจะต้องใช้ Tag จำนวนมาก ขึ้นอยู่กับ
ลักษณะของข้อมูล เช่น ข้อความ , รูปภาพ , เสียง , วีดิโอ หรือไฟล์ต่าง ๆ ส่วนเนื้อหาเอกสารเว็บ
เป็นส่วนการทำงานหลักของหน้าเว็บ ประกอบด้วย Tag มากมายตามลักษณะของข้อมูลที่ต้องการนำ
เสนอการป้อนคำสั่งในส่วนนี้ ไม่มีข้อจำกัดสามารถป้อนติดกัน หรือ 1 บรรทัดต่อ 1 คำสั่งก็ได้
แต่ส่วนใหญ่จะยึดรูปแบบที่อ่านง่าย คือ การทำย่อหน้าในชุดคำสั่งที่เกี่ยวข้องกัน
ทั้งนี้ให้ป้อนคำสั่งทั้งหมดภายใต้ Tag <BODY> … </BODY>
ในบทนี้ได้ทำการจัดเนื้อหาสำหรับการสร้างโฮมเพจด้วยภาษา HTML สำหรับกลุ่มคำสั่ง ดังนี้
1. กลุ่มคำสั่งจัดรูปแบบตัวอักษร
2. กลุ่มคำสั่งการจัดรูปแบบเอกสาร
3. กลุ่มคำสั่งจัดการรูปภาพ
4. กลุ่มคำสั่งการจัดรูปแบบฉากหลัง
5. กลุ่มคำสั่งจัดการตาราง
6. กลุ่มคำสั่งเกี่ยวกับการเชื่อมโยง
สรุป
<HTML>….</HTML> คำสั่งเริ่มต้น คำสั่ง html เป็นคำสั่งเริ่มการเขียน
<HEAD>….</HEAD> เป็นส่วนหัวของเว็บเพจ บอกคุณสมบัติของเว็บเพจ
<TITLE>….</TITLE> ใช้บอกชื่อของเว็บเพจ
<BODY>….</BODY> เป็นส่วนสำคัญที่สุด เพราะเป็นส่วนที่แสดงเนื้อหา
ทั้งหมด อาจรวมถึง ข้อความ รูปภาพ ตาราง การเชื่อมโยง