การแทรกไฟล์ Flash ลงในเว็บเพจ
ขั้นตอนที่ 1 เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว
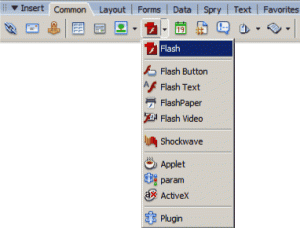
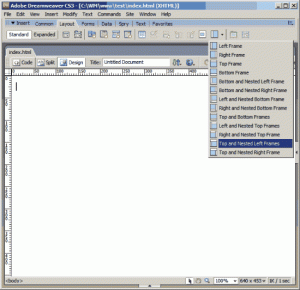
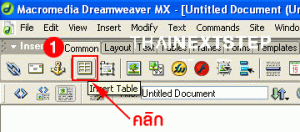
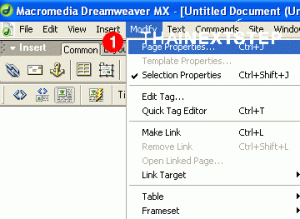
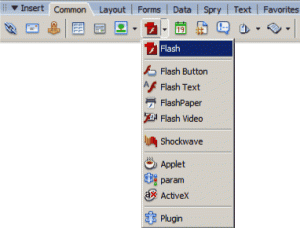
ขั้นตอนที่ 2 ไปที่ Common และเลือกเครื่องมือดังรูป หรือไปที่ Insert > Media > Flash

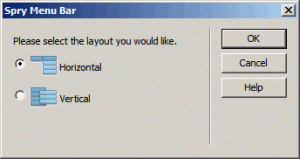
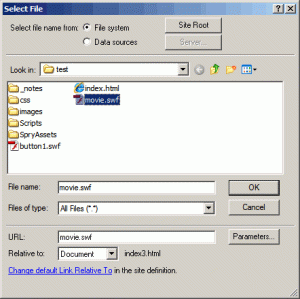
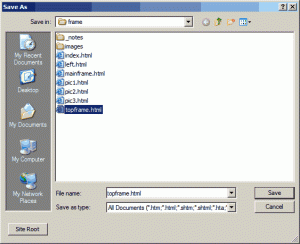
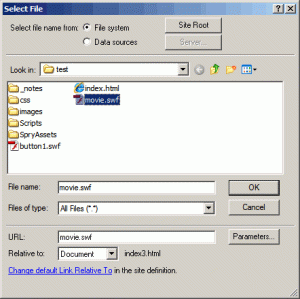
ขั้นตอนที่ 3 เมื่อคลิกที่ flash แล้วจะมีหน้าต่างดังรูป เลือกไฟล์ Flash ที่ต้องการแทรก จากนั้นคลิก OK

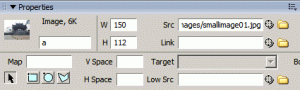
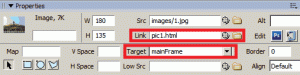
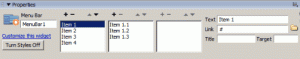
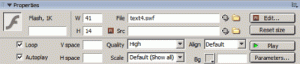
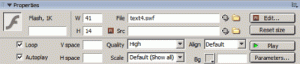
ขั้นตอนที่ 4 เมื่อเราคลิกที่ไฟล์ Flash ที่แทรกไปจะพบว่า Property inspector เปลี่ยนไปดังรูป

มีรายละเอียดดังนี้
1.ช่องแรกสุดทางซ้ายมือ สำหรับใส่ชื่ออ้างอิงให้กับไฟล์ที่เราแทรกลงไป
2.W (Width) กำหนดความกว้างที่ใช้แสดงผลของ flash
3.H (Height) กำหนดความสูงที่ใช้แสดงผลของ flash
4.File ช่องนี้จะแสดงค่าตำแหน่งที่เราบันทึกไฟล์ flash เอาไว้ไม่ต้องแก้ไขอะไรทั้งสิ้น
5.Src (Source) ให้เราระบุตำแหน่งที่เราเก็บไฟล์ต้นฉบับที่สามารถแก้ไขได้ .fla เอาไว้
6.Edit ใช้สำหรับแก้ไขไฟล์ flash (.swf) โดยจะเรียกโปรแกรม Adobe Flash ขึ้นมา
โดยจะอ้างอิงจากช่อง Src (Source) ที่เราได้บอกตำแหน่งไฟล์ .swf ไว้
7.Reset Size เราสามารถเปลี่ยนแปลงขนาดของไฟล์ Flash ได้โดยคลิกที่มุมของไฟล์
แล้วลากจะขยาย หรือย่อก็ได้ ถ้าต้องการให้ขยายในอัตตราส่วนเท่าเดิมก็ให้กด Shift ค้างไว้
เมื่อเราต้องการให้ขนาดกลับมาเหมือนเดิมก็ให้คลิกที่ปุ่มนี้
8.Class กำหนด Style Sheet ให้กับไฟล์นี้
9.Loop เมื่อเลือกช่องนี้ไฟล์ Flash จะเล่นซ้ำไปซ้ำมา ถ้าไม่ได้เลือกจะแสดงเพียงครั้งเดียวแล้วหยุดไป
10.Autoplay ถ้าเลือกช่องนี้ Flash จะแสดงผลเองอัตโนมัติเมื่อโหลดไฟล์เรียบร้อย ถ้าไม่เลือกการแสดง
ผลจะขึ้นอยู่กับ behavior (เช่น onMouseOver , onMouseDown) ที่เราได้กำหนดไว้ให้กับไฟล์นั้น
11.V Space (Vertical Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในตำแหน่งบนและล่าง
12.H Space (Horizontal Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในตำแหน่งซ้ายและขวา
13.Quality ตัวเลือกนี้จะทำให้เสามารถจัดการกับ anti-aliasing คือการกำหนดคุณภาพของ flash
โดยถ้าเปิด anti-aliasing จะทำให้ flash แสดงผลได้ดี ภาพสวยขึ้น แต่ความเร็วของการเล่นไฟล์
flash จะช้าลง
14.Scale เราจะใช้คำสั่งนี้เมื่อได้เปลี่ยนขนาดของ flash จากขนาดเดิมโดยไม่มีมาตราส่วน คำสั่งนี้
จะเป็นการกำหนดการแสดงผลของ flash ในขนาดที่เรากำหนด Default (Show All) แสดงผลตาม
มาตราส่วนปรกติ และจะแสดงผลทั้งหมดของไฟล์
15.Align จัดตำแหน่งของไฟล์
16.Bg กำหนดพื้นหลังให้ไฟล์
17.Play button กำหนดให้แสดงผลไฟล์ flash ใน Dreamweaver ถ้ากด play จะทำให้เห็นไฟล์ flash
แสดงผลใน Dreamweaver แต่ถ้าต้องการแก้ไขต้องกด stop ก่อน
18.Parameters กำหนดค่าตัวแปรให้กับ flash

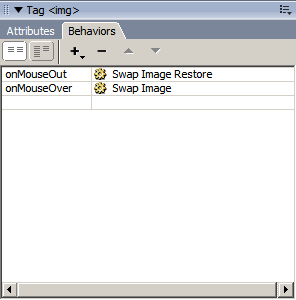
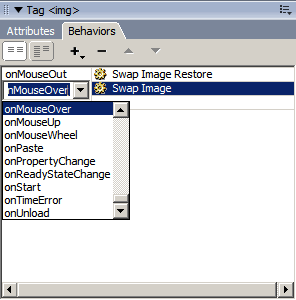
 ไปที่ Show Event for > IE (6.0) ขั้นตอนนี้ทำเพื่อแสดงเฉพาะคำสั่งที่ใช้IE 6.0 เท่านั้น
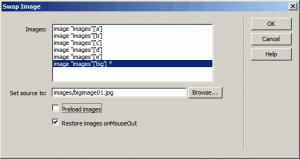
ไปที่ Show Event for > IE (6.0) ขั้นตอนนี้ทำเพื่อแสดงเฉพาะคำสั่งที่ใช้IE 6.0 เท่านั้น เลือก Swap image จะมีหน้าต่างดังรูป
เลือก Swap image จะมีหน้าต่างดังรูป